Web Tracking with the Xponent Web Tag
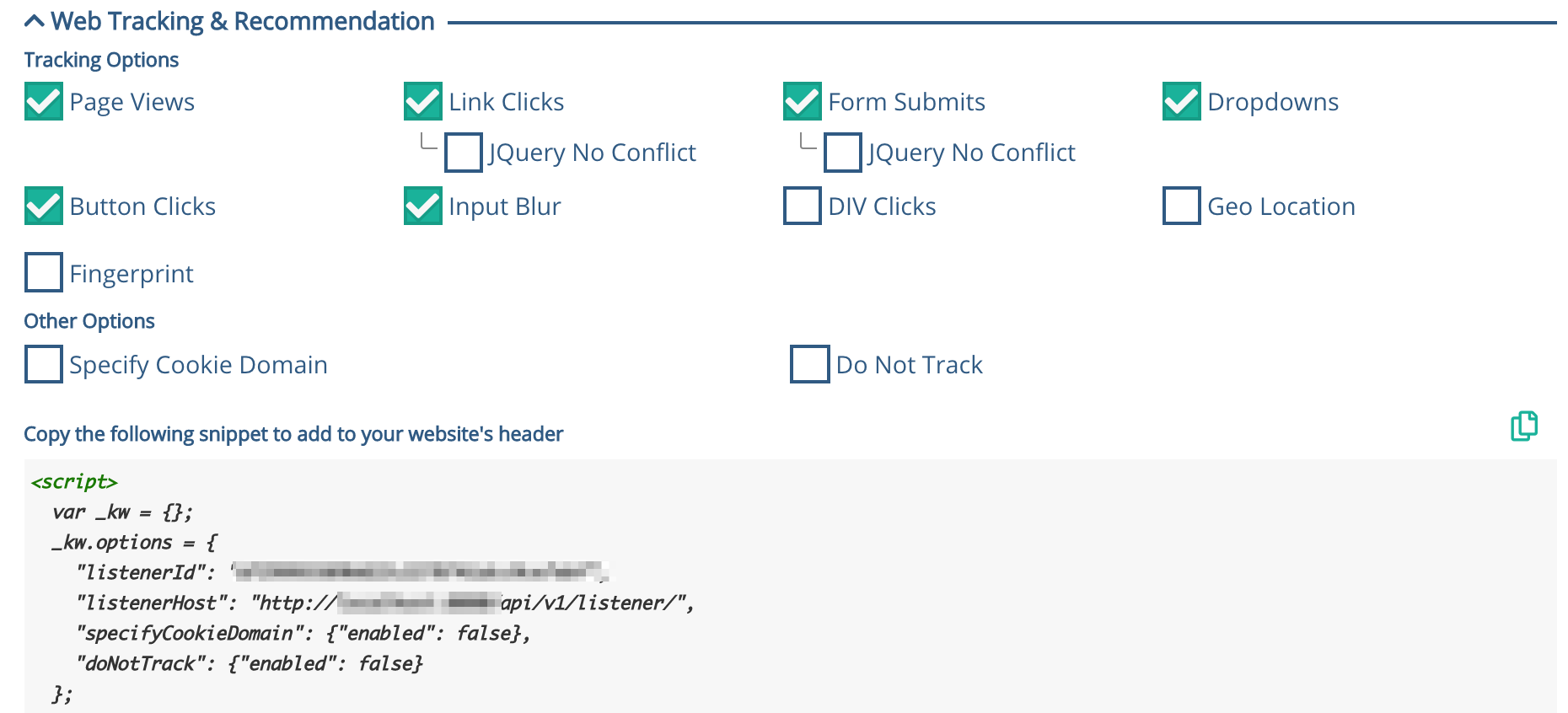
In the Xponent Journey Hub Graph API Listener if the Web Tracking and Recommendation Listener type is chosen then a screen like the one below is shown. There are a number of Tracking Options that can be chosen and these update the JavaScript tracking code shown below the buttons. This tracking code should be added to the header of any page on the web site from which you wish to track activity. This is most typically performed with a tag manager. The JavaScript tag will automatically POST the activity to the graph into the schema location specified.
The items which are tracked can be controlled in the _kw.events object of the JavaScript. The allowed and default settings for the _kw.events object are as follows:
Attribute | Default | Description |
|---|---|---|
_kw.events.trackViews | true | Track page view events |
_kw.events.trackClicks | true | Track link click events (<a ..> tags) |
_kw.events.trackForms | true | Track form submit events |
_kw.events.trackDropdowns | true | Track change events on dropdowns (<select ...> tags) |
_kw.events.trackButtons | true | Track button click events |
_kw.events.trackDivs | false | Track DIV click events |
_kw.events.trackBlurs | true | Track input, textarea, and dropdown blur events |
_kw.events.trackGeo | false | Track geographic location. On most browsers this creates a pop-up for the user so it is off by default. |
_kw.events.trackFingerprint | false | Track a fingerprint of the device to potentially identify users by device (this is still experimental). |
This allows very fine control, on a page-by-page basis, of the web tracking activity. For example, you can turn on geographic location tracking just on the pages where it is appropriate and expected by the consumer to do so.
The provided JavaScript code looks similar to this (dependent on options selected):
<script>
var _kw = {};
_kw.options = {
"listenerId": "listener-id-here",
"listenerHost": "https://api.kitewheel.com/api/v1/listener/",
"specifyCookieDomain": {"enabled": false},
"doNotTrack": {"enabled": false}
};
_kw.events = {
"trackViews": {"track": true},
"trackClicks": {"track": true,"noConflict": false},
"trackForms": {"track": true,"noConflict": false},
"trackDropdowns": {"track": true},
"trackButtons": {"track": true},
"trackBlurs": {"track": true},
"trackDivs": {"track": false},
"trackGeo": {"track": false},
"trackFingerprint": {"track": false}
};
_kw.success = function(data) {
// Handle returned data here
};
</script>
<script src="https://cdn.kitewheel.com/webTrack.v1.js"></script>
It is important to note that if you are using the web track script as provided, the attributes will need to be set to true upon the first initialization. If an attribute is not set to true upon first initialization and needs to be updated, the update must happen in the codebase and not via the console.
The JavaScript provides a _kw.success function that should be called to handle a successful recommendation event i.e. change the content of the website.
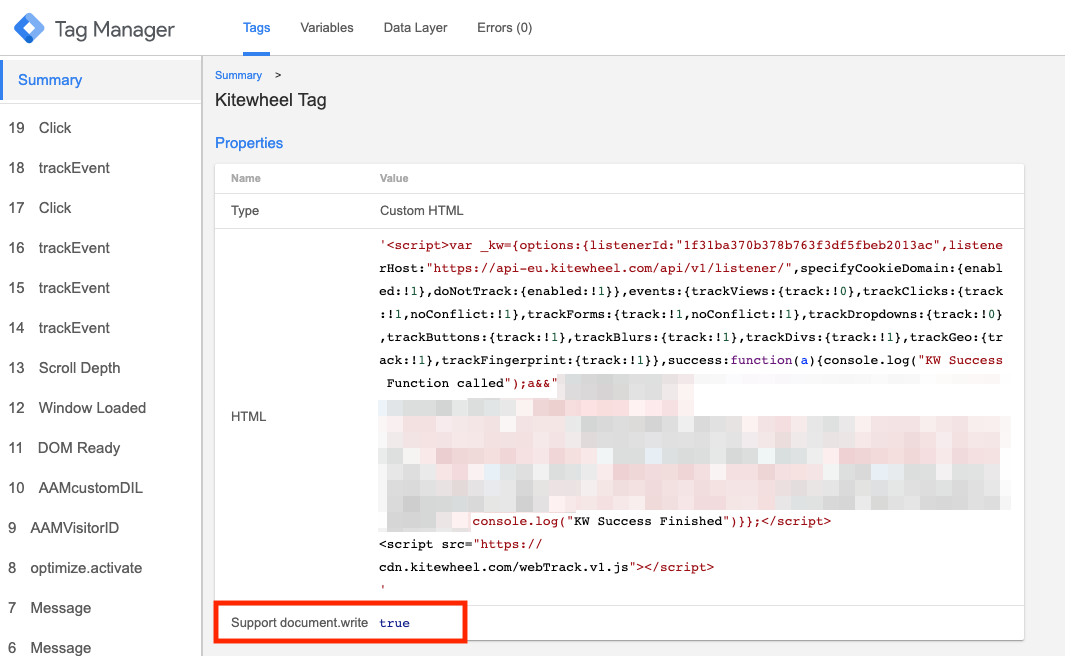
The Xponent tag can be deployed by directly putting the JavaScript on every page, or more usually, by using a tag manager to control which pages the tag appears on. If you are using Google Tag Manager, you will need to make sure that the tag is deployed with the option "Support document.write" set to true. When the Xponent Tag is deployed correctly in Google Tag Manager, the JavaScript should look like this:
It is recommended that third-party JavaScript is included using sub-resource integrity values to ensure that the code which is included on the site is the actual Xponent code and has not been interfered with by an unknown intermediary. It is recommended to use the "integrity" and "crossorigin" attributes on the HTML script tag. A full example is shown below and the sub-resource integrity constraint values are listed on the Xponent Web Tag Release History page.
These changes are not yet reflected in the Journey Hub user interface.
<script>
var _kw = {};
_kw.options = {
"listenerId": "listener-id-here",
"listenerHost": "https://api.kitewheel.com/api/v1/listener/",
"specifyCookieDomain": {"enabled": false},
"doNotTrack": {"enabled": false},
"stopBodyPropagation": {"enabled": false}
};
_kw.events = {
"trackViews": {"track": true},
"trackClicks": {"track": true,"noConflict": false},
"trackForms": {"track": true,"noConflict": false},
"trackDropdowns": {"track": true},
"trackButtons": {"track": true},
"trackBlurs": {"track": true},
"trackDivs": {"track": false},
"trackGeo": {"track": false},
"trackFingerprint": {"track": false}
};
_kw.success = function(data) {
// Handle returned data here
};
// Optionally set _kw.extras to be an object or a function to capture additional data
_kw.extras = function() { return window.localStorage }
</script>
<script src="https://cdn.kitewheel.com/kwTagV1.js"
integrity="sha384-fraS4CZ14R7Vg+DiE9x3GAuZPCYRTsWepQSvIdlyrbDOsu1lgeIFsClvE1WL2aoM"
crossorigin="anonymous"></script>
Web Tracking Do-Not-Track Feature
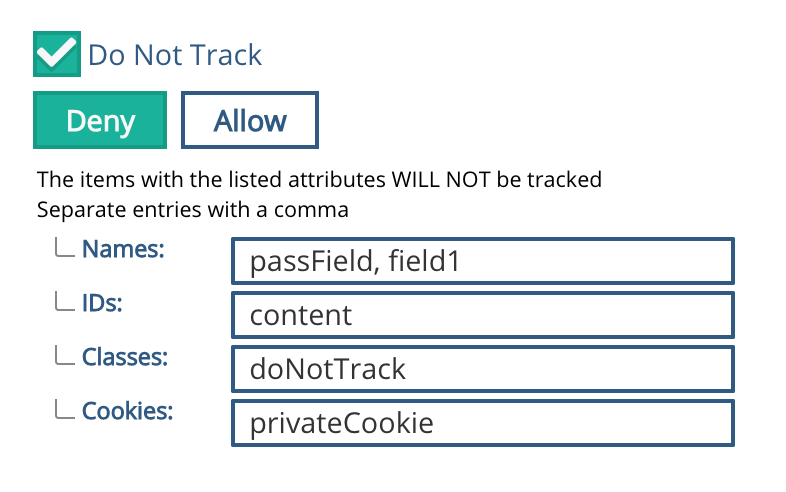
The Xponent Graph API web tracking JavaScript has been modified to add a "doNotTrack" configuration section that allows the specification of which HTML DOM elements and cookies that should or should not be tracked.
cookies- the cookies specified will not be returned in the web tracking eventsnames- any HTML DOM elements that match the list of names will not be returnedids- any HTML DOM elements with the specified ids will not be returnedclasses- any HTML DOM elements that have this class will not be tracked
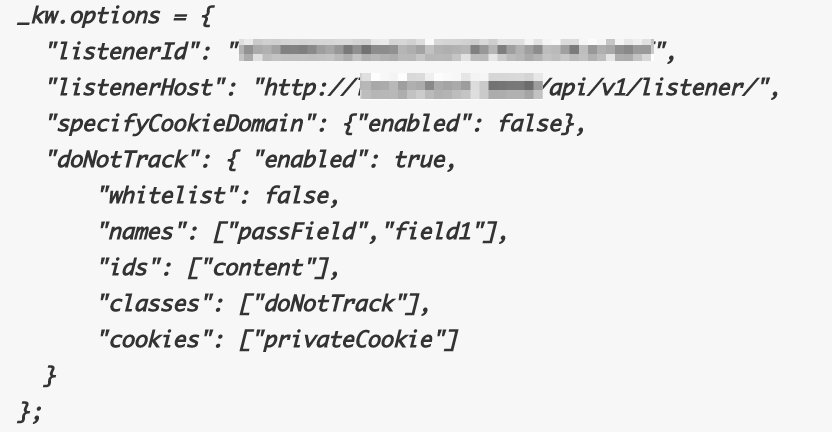
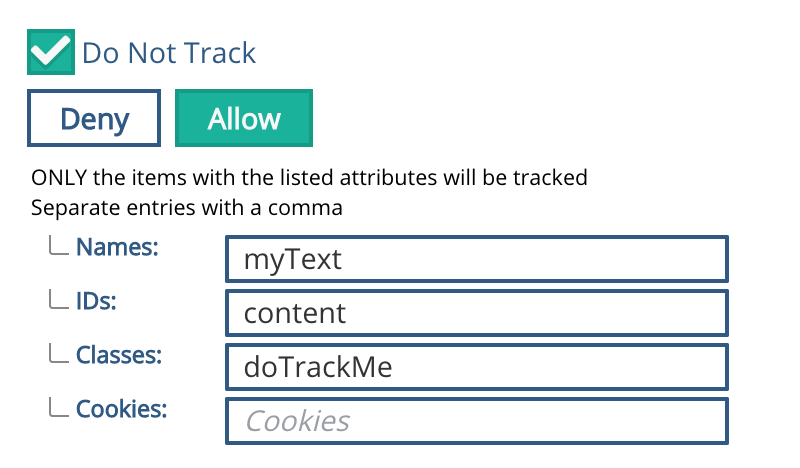
Setting the options in the UI will add the appropriate options to the snippet for use in the _kw.options object.
By default, if Do Not Track is enabled, the values set will be 'deny list'. This is the 'Deny' setting. That is, any values set in the cookies, names, id, or classes fields will be omitted from tracking. If an element does not match one of those, it will be including in tracking as normal.
Note: Any input field with the name 'password' will always be removed from tracking, both in blurs and form submits, regardless of any doNotTrack settings.
The above options would produce the following as part of the snippet for your webpage
For example, if you had a HTML body like this, and assuming you had the appropriate tracking enabled in general (e.g. tracking div clicks, blurs, form submits etc):
<body> <h1>Hello world!</h1> <div id="content"> <code id="response">This is a div tag</code> </div> <div id="testers"> <a href="index.html" class="doNotTrack">This is a link!</a><br/> <div id="form"> <form action="index.html" method="post"> <input type="text" name="myText"/> <input type="password" name="passField"/> <input type="submit" value="Submit me"/> </form> </div> </div> </body>
The settings from above would have the following effect:
- The password field would not be tracked in a blur or included as a value in the formSubmit event because of the names setting
- The clicks on the content div will not be tracked because of the id setting
- The click on the link will not be tracked as it has the "doNotTrack" class - this is the recommended approach
- The cookie "privateCookie" will not be returned as part of any packet
If Do Not Track is enabled, and the setting is allowList, instead the values will be treated as a “allow list” set. That is, ONLY those values set in the fields will be included in tracking. If an element does not match one of those, it will NOT be included in any tracking.
The above options would have the following affect on the HTML example.
- ONLY the following would be tracking.
- The input field with the name 'myText' because of the name settings
- Clicks on the content div because of the id settings
Caveats
- If attempting to deny list or allow list a dropdown change event, it can only be included/excluded in its entirety. Add the name, id or class to the
<select>tag. Adding id, name or class to only selected<option>tags within a<select>tag has no effect.
Web Components and Custom Element Tracking
WebTrack version 5 adds two additional options for use within _kw.options to allow for tracking of Web Components and custom elements.
Attribute | Type | Description/Comment |
|---|---|---|
| String | The prefix before the HTML element name. This prefix will be "injected" into the |
| Array | Used to define any other custom elements that don't necessarily fit the pattern. |
Examples of elementPrefix usage:
component name is
bx-input, theelementPrefixisbxcomponent name is
ui5-select, theelementPrefixisui5component name is
bolt-textfield, theelementPrefixisboltSupported input types for
elementPrefix:• input
• textfield
• textarea
• select
• radio
• radio-group
• radio-button
• checkbox
If the component library does not follow these naming conventions or a custom component is being used, add the names to
selectorsand Web Track will be able to track those components.
Submitting Form Data
In order for elements to be considered valid form controls for submission, each input MUST have a name attribute. This follows standards set by The World Wide Web Consortium (W3C).
<input type="text" name="this-attribute-is-required"> <input-element name="custom-web-component" label="Custom Crafted Web Component"></input-element>
17.13.2 Successful controls:
A successful control is "valid" for submission. Every successful control has its control name paired with its current value as part of the submitted form data set. A successful control must be defined within a FORM element and must have a control name.
Tracked Input Types
Fields that are not tracked and not included in formData (submitted data):
disabled fields
- fields without a name attribute
- password fields (password fields will also not be tracked on any type of events)
- radios or checkboxes that are not checked/selected or have a values
- select (dropdown) components without an option selected
Web Tracking JSON Structure
{
"cookies": {
"kw-fingerprint-b17bc362301beb8a84e7347c7e666d84": "a10f0746dfd7d9bc3c16c3929682f13d",
"kw": "89fba850-914d-11e7-ac47-bbc724996795",
"kw-session-b17bc362301beb8a84e7347c7e666d84": "97c99ce0-97a5-11e7-83f1-6be334c9a090"
},
"tag": null,
"href": null,
"tagName": null,
"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.113 Safari/537.36",
"kwSession": "97c99ce0-97a5-11e7-83f1-6be334c9a090",
"epochTs": 1505212429690,
"eventtype": "view",
"winHeight": 960,
"tagData": null,
"formdata": null,
"kwFingerprint": "a10f0746dfd7d9bc3c16c3929682f13d",
"winWidth": 1920,
"scrollPctHor": "0.00",
"kwCookie": "89fba850-914d-11e7-ac47-bbc724996795",
"timestamp": "2017-09-12 11:33:49.685",
"tagId": null,
"scrollPctVer": "0.00",
"dropdown":{"name":"unnamed dropdown","value":"audi"},
"eventtype":"change",
"geoloc": {
"timestamp": null,
"coords": {
"altitude": null,
"longitude": null,
"latitude": null,
"altitudeAccuracy": null,
"speed": null,
"heading": null,
"accuracy": null
}
},
"mouseY": null,
"mouseX": null,
"_kw": {
"headers": {
"origin": "http://yourdomain.com",
"content-length": "998",
"accept-language": "en-GB,en;q=0.8",
"accept-encoding": "gzip, deflate, br",
"x-forwarded-port": "443",
"x-forwarded-for": "0.0.0.0, 0.0.0.0",
"accept": "application/json, text/javascript, */*; q=0.01",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.113 Safari/537.36",
"host": "api.kitewheel.com",
"x-forwarded-proto": "https",
"referer": "www.google.com",
"x-real-ip": "0.0.0.0",
"content-type": "application/json; charset=UTF-8"
},
"method": "POST"
},
"url": "http://yourdomain.com",
"referrer": "www.google.com",
"extras": {}
}
Attribute | Type | Description/Comment |
|---|---|---|
tag | String | The HTML element type e.g. FORM, BUTTON etc |
href | String | If a link is clicked this indicates where the user is going to. |
tagName | String | The name attribute of the HTML element if set. null otherwise. |
userAgent | String | The user agent string provided by the browser. This is also given in the _kw.headers property |
kwSession | String | The Xponent session identifier which is based on a session cookie. Be aware that many browsers retain session cookies across "sessions" if the user has selected an option such as Google Chrome's On Start Up → Continue Where you left off preference. Other browsers support similar options. |
epochTS | Numeric | The epoch timestamp for the event in milliseconds since 00:00:00 Coordinated Universal Time (UTC), Thursday, 1 January 1970, This is 13 digits in length as it is calculated in milliseconds. This is calculated by the Xponent tracking code and may well be different from the timestamp field which comes from the browser in local time. |
eventtype | String | The web track event type, one of: view, click, formSubmit, blur, change (for dropdowns). All these event types can be turned on or off on the Xponent Javascript. |
winHeight | Numeric | The height of the browser window in screen pixels |
tagData | String | If the event type is "blur" then this will contain the blur data of the HTML element - typically the form field value |
formdata | Array of name/value object | If the event type is formSubmit then this JavaScript array will be populated with an array of name/value pair objects one for each form field |
kwFingerprint | String | The device fingerprint is an optional value that can be tracked using the Xponent tag. It combined 30 to 40 attributed on the machine and browser to uniquely identify it. |
winWidth | Numeric | The width of the browser window in screen pixels |
scrollPctHor | String | Percentage by which the page has been scrolled left within the browser window as a percentage. Some browsers return this as a number greater than 100 in which case it should be divided by 100 to get the percentage. |
kwCookie | String | The Xponent cookie allocated by the tracking JavaScript. This is a globally unique identifier of length 37 characters |
timestamp | String | The timestamp given by the browser - this is local time to the browser. See also epochTs |
tagId | String | The id attribute of the HTML element if set. null otherwise. |
scrollPctVer | String | Percentage by which the page has been scrolled down within the browser window as a percentage. Some browsers return this as a number greater than 100 in which case it should be divided by 100 to get the percentage. |
dropdown | Object | If the trackDropdowns option is set to true then DOM 'change' events will populate the dropdown attribute of the JSON object sent to the graph. This will be populated with an object that contains the name of the dropdown and the value of the dropdown selection. The name of the dropdown will be the name on the <select> tag for the dropdown, or 'unnamed dropdown' if there is no name attribute. The value will the value attribute set on the <option> tag - or the text of the option if the value attribute is not set. For all other events it will be null. |
geoloc | Object | If trackGeo is set to true, and the user has permitted location tracking as prompted by the browser, then this object will be populated with values otherwise all of the values will be null. |
mouseY | Numeric | Vertical position of the mouse in pixels from the top left corner of the screen - not provided by all browsers |
mouseX | Numeric | Horizontal position of the mouse in pixels from the top left corner of the screen - not provided by all browsers |
_kw | Object | See the description of the standard Xponent API header below |
url | String | The URL of the current page including protocol |
referrer | String | If this eventtype is a view then normally the referrer field contains the URL of the document that loaded this page. Note that the spelling of this field uses the correct double-r rather than the standard HTTP header field which uses a single 'r' |
extras | Object | _kw.extras can be set to be a function or an object. Any value set in _kw.extras (as long as it is valid JSON) will be passed along unaltered to response into extras. If not set, will be an empty object. |
- There are typically two referrer fields in the web tracking packet because there are two different ways to get it (from the browser, and from the headers) which may give you different results.
- The one included in the main set of attributes is the browser version, the one in
_kw.headersis a straight dump of all HTTP headers - The browser is more likely to return “null,” but less likely to give you useless garbage ("this page was referred by itself")
- The one included in the main set of attributes is the browser version, the one in
- It is only possible to include the Xponent web tracking script once per web page
Related pages
Privacy Policy
© 2022 CSG International, Inc.