Email Write Adaptor
The Email Write Adaptor sends an HTML email through an SMTP Email Connection. The Email body and subject can be parameterized using any data elements. The To and From fields can be specified by any data element.
Creating an Email Write Adaptor
In order to create an Email Write Adaptor it is first necessary, or best practice, to create an Email Connection.
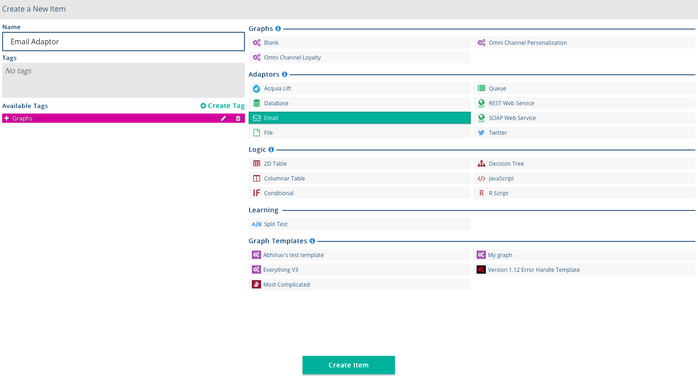
Create a new item via the Add New Item button , select the Email Adaptor and give the adaptor a name.
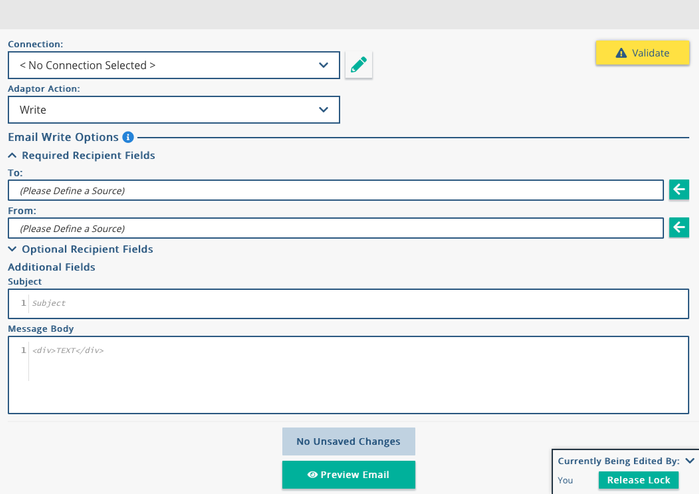
Choose the connection from the drop down list in the Adaptor screen or edit it directly by clicking the pencil icon next to the connection name .
Specify the "To" and "From" locations from a suitable data source: schema, literal or public variable. Currently this must be just the email address - a descriptive name is not supported.
This format is not supported:
descriptive name <emailname@somerandomservice.com>
This format is supported:
emailname@somerandomservice.com
Email Recipients
By default the Email Write Adaptor only sends to one recipient at a time, and there isn't a way to CC. The workaround is to put additional recipients in as an array (["support@Xponent.com", "another@Xponent.com"]) which will allow the adaptor to send to multiple recipients.
Notes:
- Just a comma separated string will not work, it does need to be an array. A comma separated string will result in only the first email being sent.
- The best way to combine multiple email addresses from different schema locations and combine them into an array, is to use the JavaScript node.
Email Subject
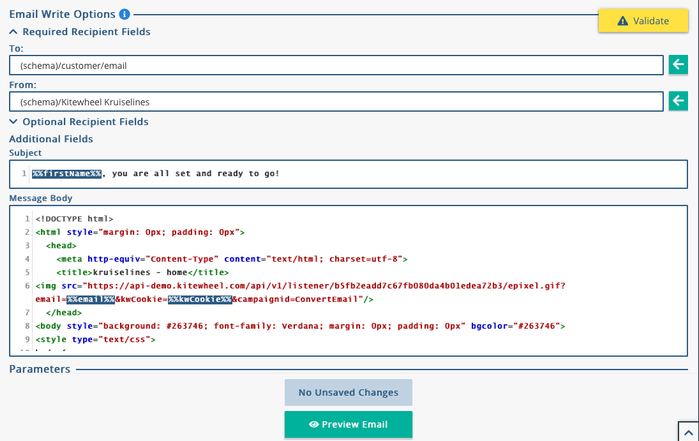
The Email Subject line can be any parameterized string. The parameter names are enclosed in %% markers.
Valid email subject lines:
Hello %%firstName%% Welcome to Xponent
This provides a subject line that can be parameterized with the first name
Email Body
The Email Body can contain any valid parameterized HTML. This will be used as the body of the email and will be rendered by the email client.
Whenever a new parameter is added to the Subject or the Body it is necessary to press the Save Subject & Message Body / Update Parameters button. Any new parameters will then appear in the bottom half of the window and need to be populated before the Adaptor is valid.
Preview Email
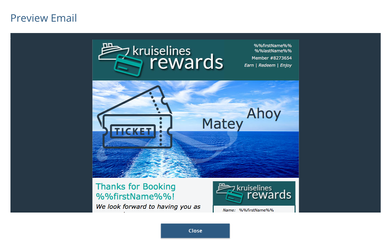
Once the adaptor is valid the Preview E-mail button can be used to preview how the email may appear . It is also recommended that you test your HTML email in many email clients before using in production.
The email preview shows the parameters in the Email Body and Subject.
Validation Warnings
Warning | Note | |
|---|---|---|
| Adaptor does not have connection set | It is necessary to create a connection and choose it from the Adaptor Connection drop down | |
| E-mail write needs a 'To' data source | A valid data source for the email recipient has not been set | |
| E-mail write needs a 'From' data source | A valid data source for the email sender has not been specified | |
| E-mail write needs a subject | A Subject for the email write adaptor is mandatory. It is good practice to personalise the subject as this cuts down on the possibility of the email being mistaken for spam. | |
| E-mail write needs a message | No message body has been provided. | |
| Received email body appears as 'error' | N/A | One or more of the parameters is not populated in the schema when the email is created. |
Related content
Privacy Policy
© 2022 CSG International, Inc.